WebGL è una API per la grafica 3D JavaScript che gli sviluppatori possono utilizzare per creare applicazioni web completamente in 3D, basata su API OpenGL ES 2.0. Google, Mozilla, Apple, Opera e i produttori di hardware hanno lavorato insieme per standardizzare WebGL, arrivando ora a una definizione conclusiva.
Al momento non si possono trovare molto contenuti WebGL sul web, ma la tendenza andrà certamente in questa direzione. Per dare il via e far comprendere agli sviluppatori e agli utenti le potenzialità che potranno utilizzare in un prossimo futuro, Google ha lavorato con alcuni team per costruire un paio di applicazioni web 3D:
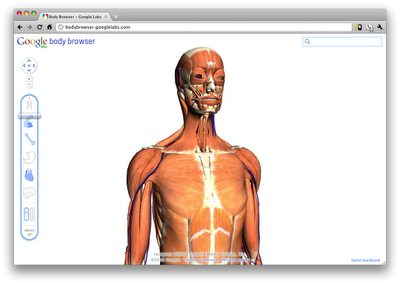
Body Browser, un esploratore di anatomia umana (costruita da un team di Google):

Nine Point Five, una mappa 3D per i terremoti (di Dean McNamee):
Musica Visualizer, un juke-box che sincronizza la grafica 3D al ritmo della musica (da Jacob Seidelin):
Fonte: Chromium Blog


